Designing for Scale at Mercedes-Benz
TL;DR Iterating on an existing feature and leading the integration of it into different ecosystems
My Role
🦄
Designed the end-to-end experience of the improved payment flow🚗
Led the integration of the feature into the Mercedes-Benz mobile apps🧙
Played an advisory role in the integration of the feature in the vehicle dashboard

So it begins
Casual namedropping
It took me quite some time to put together this case study due to its natural complexity. For this story to work, I broke it down into two distinctive parts:
- Iterating on an existing feature
- Leading its integration into different ecosystems
With that being said, let’s start by first naming the key actors of our story:
Bertha
Bertha is a spin-off app from Mercedes-Benz that allows people who don't own a Mercedes to browse for cheap fuel prices and also, to pay for fuel straight from the app.

Mercedes Me
Mercedes me is a companion app that enables Mercedes-Benz owners to interact with their vehicles and purchase additional services.

First things first
What are we trying to accomplish?
Back when I was leading the design efforts for the Bertha app, I was approached with the task of exploring how an integration between Bertha + Mercedes me apps could look like.
It's worth mentioning this happened during peak pandemic times and social distancing was leading all conversations.
After a few product discovery sessions, we decided to break that down into two phases:
α
Perfect the digital payment flow
As Bertha Pay (the digital payment SKU) was already live for some time, we had a juicy repertory of insights on improvements we could do and opportunities to explore.
β
Integrate the feature into the Mercedes-Benz ecosystem
The goal was to enable Mercedes-Benz owners with a contactless and convenient way of paying for fuel without going into a gas station.
Perfect the digital payment flow
Understanding the system
TL;DR; Pre-payment requires people to pay before fuelling and post-payment only after they complete
There is nothing trivial about enabling people to pay for fuel without going inside the gas station or interacting with the card machines located next to the pumps.
The entire ecosystem is fragmented, different parts of the journey are owned by different companies and, as you can imagine, that has an impact on how the end consumer gets to experience it.
The team of designers from Bertha did a fab job at shipping the first iteration of the feature so, to make it perfect, we just had to take a closer look at the most common journeys and optimize them.
In terms of journeys, in Europe, there are two major payment flows and they depend on the country you are in and the station brand. They are:
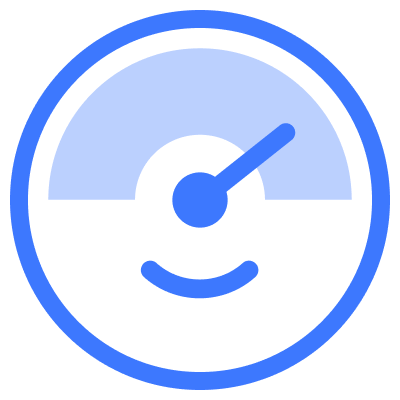
Post-payment
Most common at supervised stations, where there’s a cashier available at all times to process the payment.

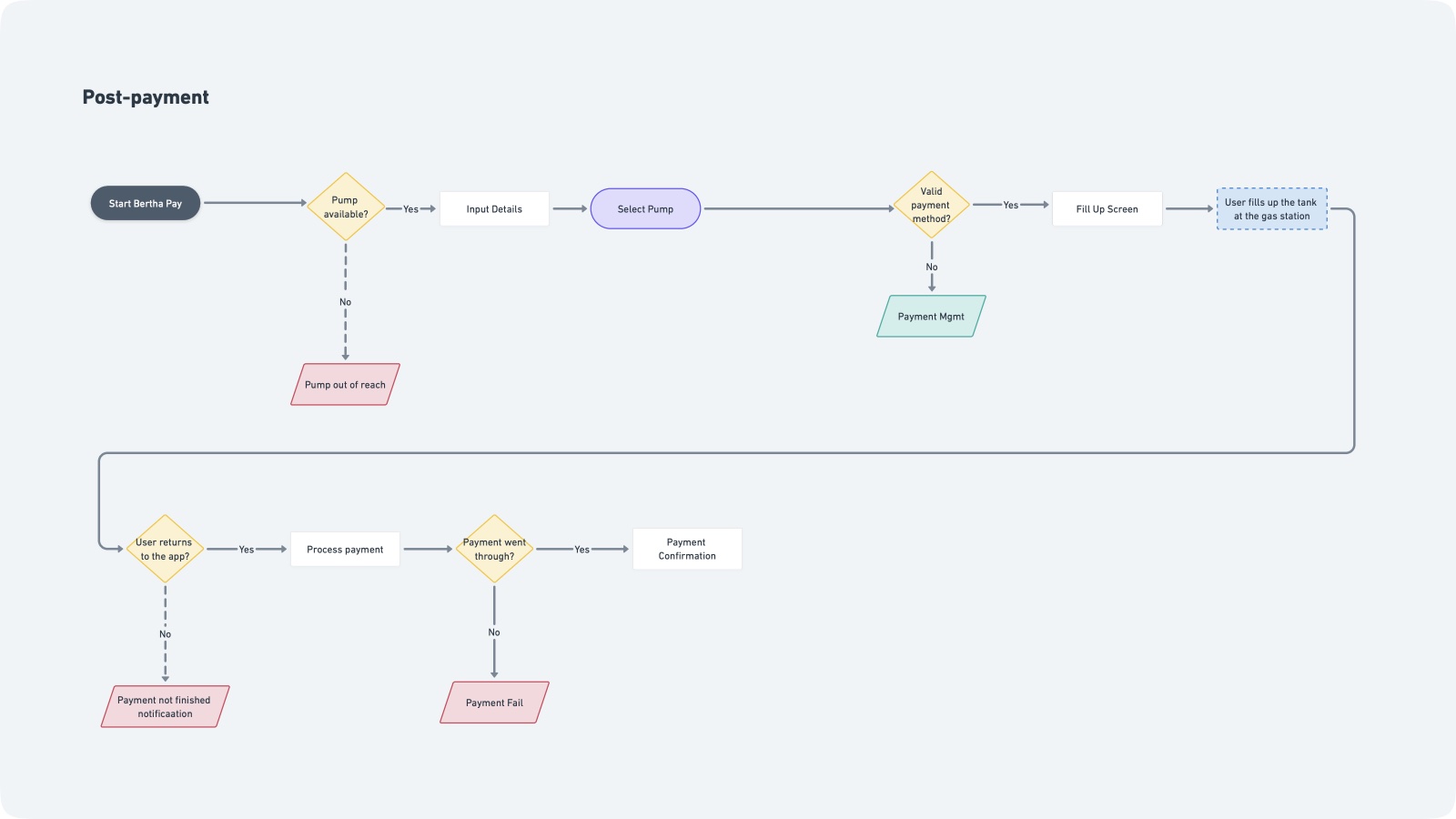
Pre-payment
Most common at self-checkout stations, it’s a way for the station to know the customer can pay for the fuel.

In this case study, we will be focusing on the pre-payment flow.
Perfect the digital payment flow
What are the pain points & opportunities?
TL;DR; Talked to a whole lot of people to better understand what were the main topics we had to address
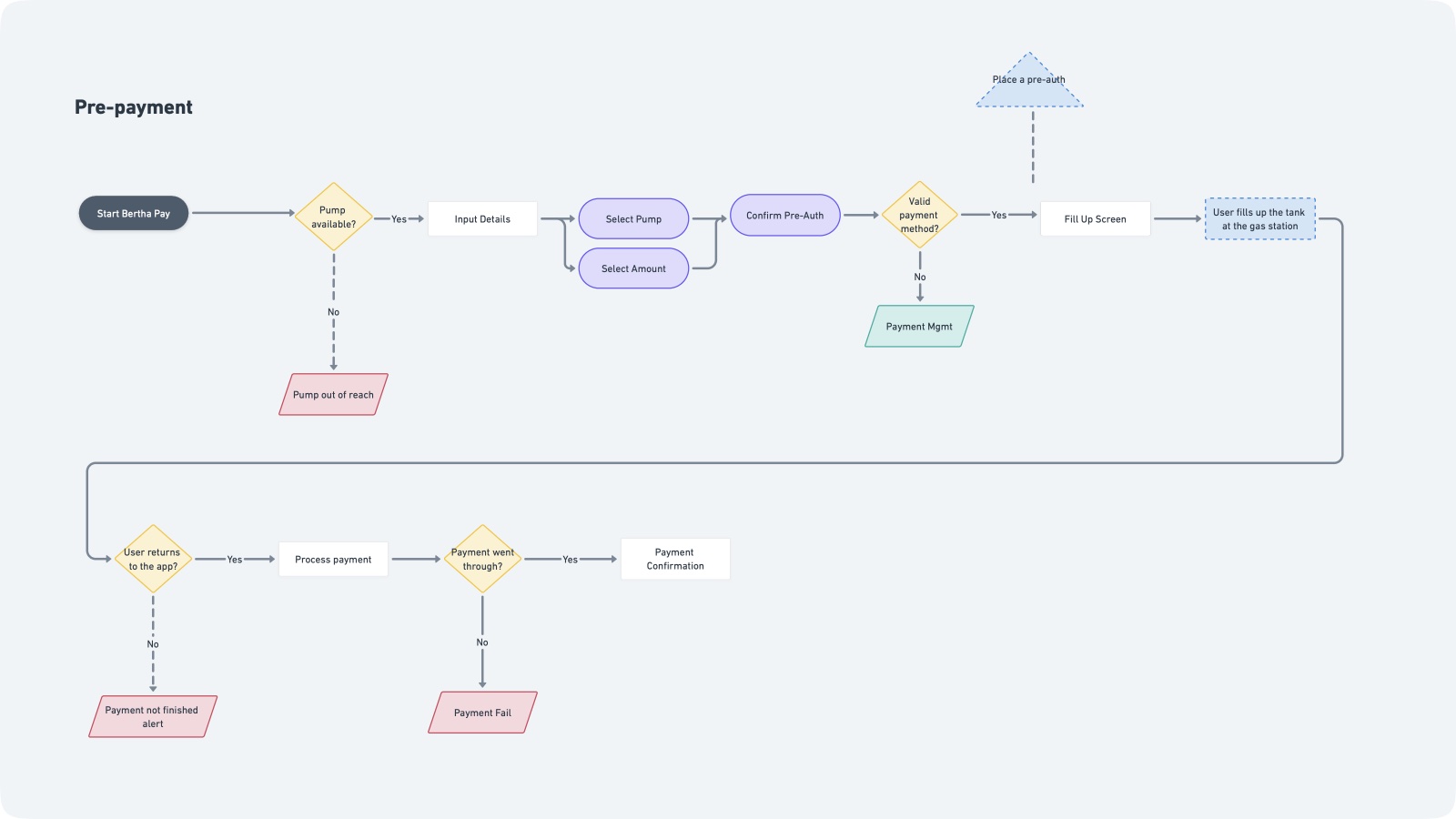
We went through the entire pre-payment journey to understand where people got stuck, which tasks we could simplify, how to strengthen the value proposition, and also how to optimize the revenue streams.

We approached the problem framing from several angles, including:
Discovery sessions with stakeholders
To align on expectations, define key metrics, and better understand the dependencies
User Research
Qualitative ≈ 15 users
Quantitative ≈ 1k users
Field sessions at gas stations
To observe in real life how consumers and station staff interacted with our solutions
Lightning talks with Customer Service
To surface the most frequently reported complaints
Deep dive into the payments API
To understand which kind of data we could pull from the payment gateway API
Perfect the digital payment flow
Focusing on the right things
Based on what we learned from our users & stakeholders, we drafted the following hypotheses:
We Think That
People feel uncomfortable paying with their phones at a gas station when they get the bad eye from other customers that are unaware they can pay digitally
Which is Why
We need to reduce the time Bertha Pay users spend at the gas station
We Think That
People get anxious about something going wrong with their payment once they leave the gas station, as it can often lead to a police report
Which is Why
We have to be more explicit as to when it’s safe to leave the gas station
Perfect the digital payment flow
Pumping peace of mind
Fast-forward a couple of months, a few dozen prototypes, usability tests, and way too long e-mail threads, here are the highlights of what we shipped:
Tap, not Type
Remember we studied the APIs during the exploration? As it turns out, we could fetch all the available pumps when the flow is triggered.
Instead of prompting people to manually type the pump number, we made this action available with a single tap.
A quicker decision-making metaphor
We went through the most common fuel purchases and introduced a friendlier interaction pattern optimized for one-hand usage.
Some would say that also made it easier to forecast earnings and increase the average purchase price. Some, not me 👀
Leave in peace
We introduced a cheeky loading state with an explicit copy to keep people entertained & informed while waiting for the payment to be processed.
Cross-app Awareness
Some banks send “fake positive" for pre-payments and only debit the amount once the transaction is concluded.
With that in mind, we introduced contextual warnings to make sure people are informed at all times.
Safe Travels
We streamlined the last step of the journey and highlighted the most valuable information people need to know to leave the station.
Sweet Branding
While we were at it we took the opportunity to strengthen the Bertha Pay branding. We all deserve nice things.
Truth is: I just wanted an excuse to squeeze in this odd animation.
Still here?
I know, it's a long one! The first bit was about refining the feature and now I will show you some of the methodologies I applied to keep everyone aligned.
I bet you have questions and I might have the answers! Why don't you ?
Integrate the feature into the Mercedes-Benz ecosystem
Designing at Scale
Now that we managed to perfect the feature (wow), we felt confident enough to expand it to millions of happy Mercedes-Benz owners.
In case you already forgot, this was a two-step project. A reminder of what the β side was about:
β
Integrate the feature into the Mercedes-Benz ecosystem
The goal was to enable Mercedes-Benz owners with a contactless and convenient way of paying for fuel without going into a gas station.
During the discovery & exploration phase of the project, we already looked into what was available in the Mercedes-Benz ecosystem and spotted existing touchpoints we could tap into.
Mercedes-Benz already had a live service for electric cars to find and recharge the vehicles. And that happens to be exactly what we needed.
The journeys were essentially the same and that would make the integration of our digital fuelling feature more resource-efficient.
Integrate the feature into the Mercedes-Benz ecosystem
Talking to the right people
TL;DR; It was essential to keep track of who was responsible for what and what we were doing exactly so the information would be diluted across the communication channels
This bit of the project was more about mingling with the right people than building a feature itself. When you design for a company building at scale it’s not uncommon that different features are led by, not only different teams but different business unities entirely.
To move forward, we put together two operational deliverables that helped us navigate the cross-unit interactions.
Those conversations were quintessential for the success of this project, they allowed us to better understand the ecosystem we were trying to barge in and guided us on how to best integrate with existing touchpoints.
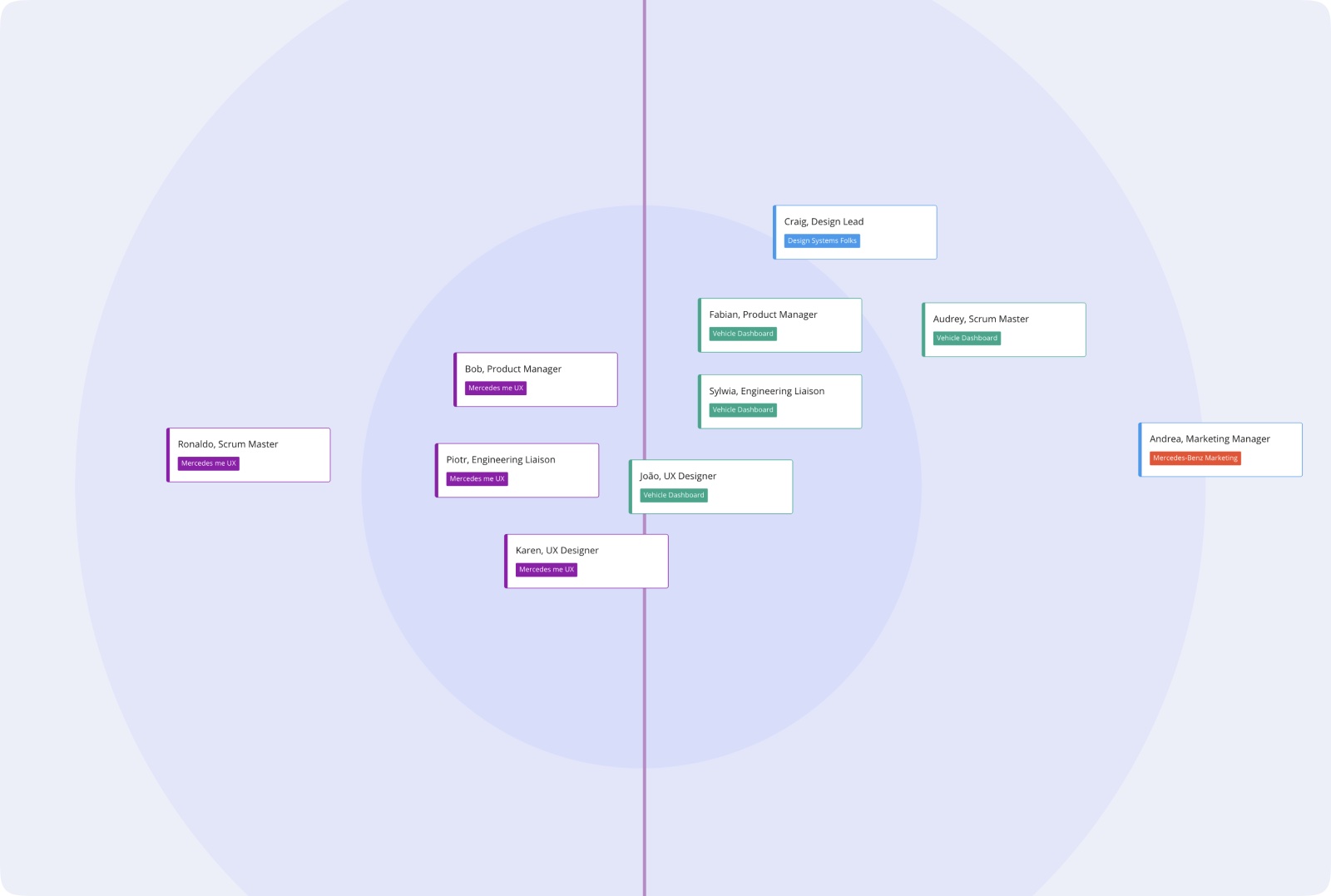
Stakeholder Map
A simple but efficient map with the owners of each topic so I would always have people making decisions involved at all steps.

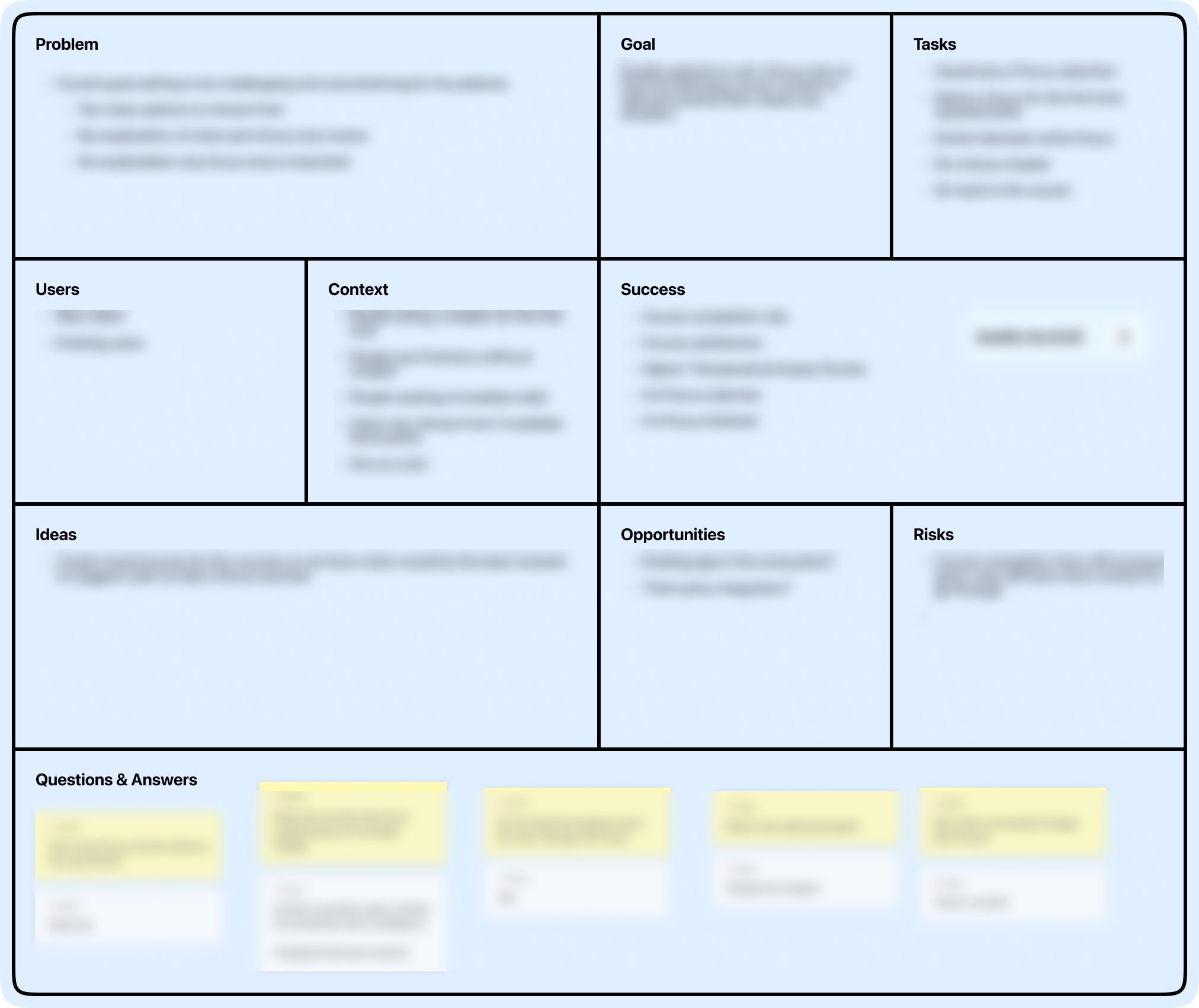
Problem Framing Canvas
Considering the complex nature of all-things-payments, I shared a problem framing canvas that helped people from different unities to understand where we are coming from, what we have learned, and what is that we are trying to accomplish.

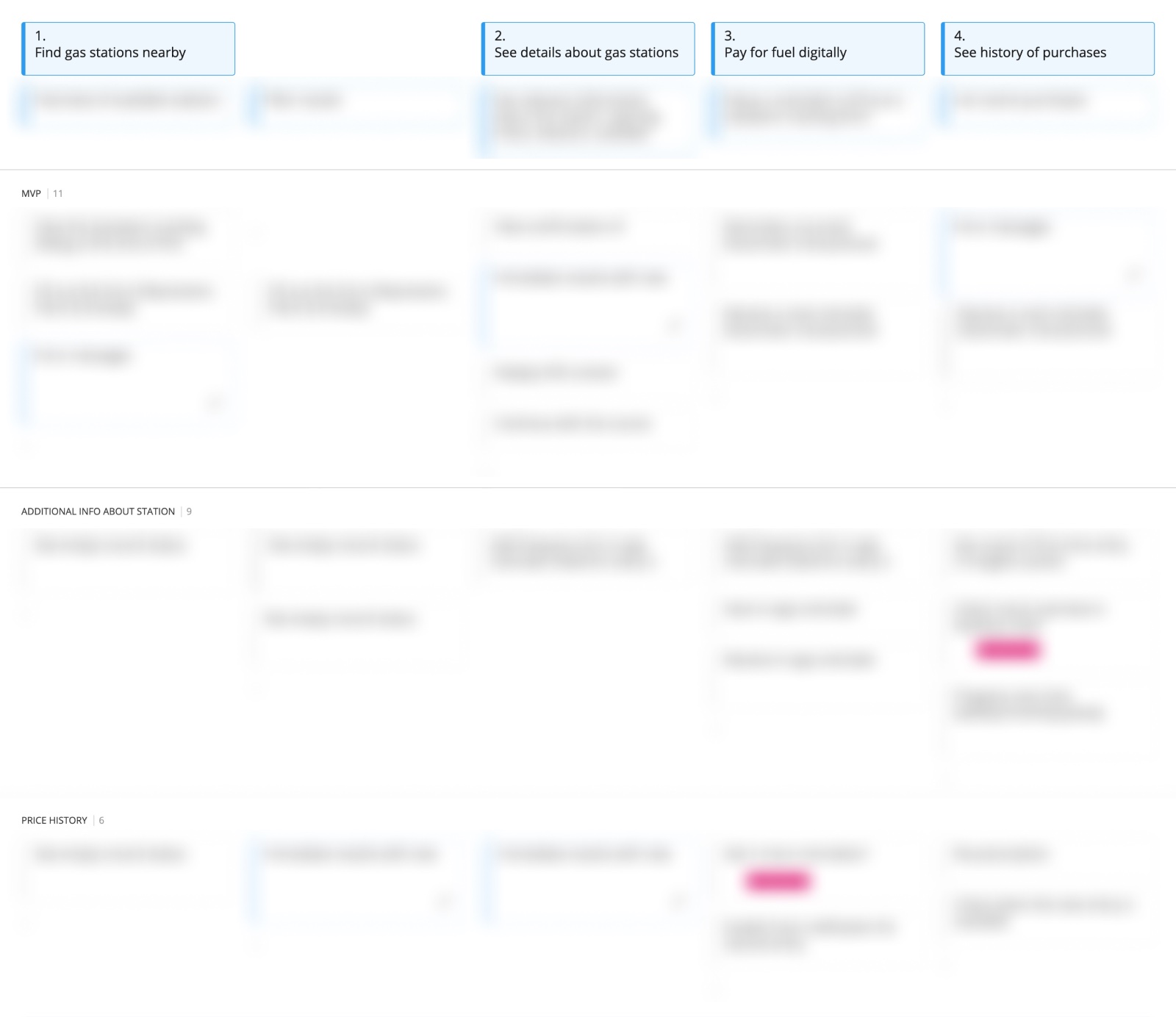
User Story Map
One of the risks of working with different divisions is losing sight of who is doing what and where, particurlarly when those unities are organized around different project management tools.
The story map helped me better prioritize tasks and to understand with whom and when to follow up on the progress made.

What did I actually do?
In terms of responsibilities, I was the one leading the integration and my role was:
- Make sure everyone understood what we were trying to build
- Manage the communications funnel
- Find answers to complex questions
- Together with designers from other units, translate the experiences
- And most importantly, oh well, deliver
The Grand Finale
Mercedes-Benz Fuel & Pay
It wasn’t an easy project to deliver but we managed to do it in record time, in less than 6 months the new SKU was already up and running.
In terms of numbers, the task completion rates were pretty positive and the number of people subscribing to the service was even higher than the original forecast.
For confidentiality reasons, I cannot disclose specific figures.
By the way, here's the press release for the feature.


Q&A
Reflect Upon
What was the most challenging part of the project?
Working on a project that involves several divisions can be daunting so it’s important to always get the right people in the right meetings
What was your biggest a-ha moment?
When working with third-party services it’s always helpful to check their API to see which data points we can get
What were the biggest limitations you found?
There’s only so much one can accomplish with a digital application. We’ve considered awareness marketing campaigns at gas stations to other customers would know that some people are paying with their phones
How did you go about user testing?
For consumer services that interact with physical spaces doing it behind a screen is not enough. Field observation is key
What annoyed you the most?
Take into consideration the cross-app integration, like banking notifications for example.
What would you have done differently?
Some things can’t be solved with a digital interface. One idea we had during development was to introduce car stickers that indicate people who didn't go into the gas station to pay using digital payments, this way we could avoid other people calling the police on them. Yes, it happened.
Why the images here looks so...faint?
As it's the first time I introduce dark mode on my portfolio, I added a "glare counter" mechanism to not burn people's retinas with overly bright images. If you wanna know the trick, I can tell you one someday.
Ok Harold, we ran out of time. If you have more questions, find me here
...and don't hide the pain!
...